Free Style Cards - cards in which you can enter any text you like - have been available in KaiNexus for some time now. Most people use these Cards to display text alerts, such as to:
- Call attention to people doing great improvement work and point out some of the awesome Improvements in the system.
- Post an announcement about a challenge or contest to a popular Board.
- Post a schedule of any upcoming classes or seminars.
But there’s so much more you can do! Check out some neat ideas we've seen in use lately.

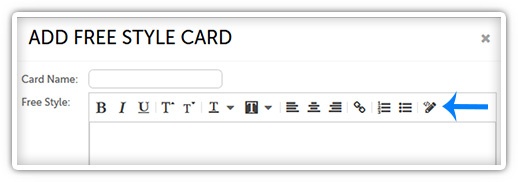
The first thing you’re going to need to know for these advanced Free Style Cards is how to edit the source code of the Card. We’ve made it pretty simple for you!
- Open the Card you want to edit.
- Click the pencil icon near the top right corner of the “Free Style” field. You’ll know you’re now editing the source code when that icon darkens and the other icons fade.
- Edit the source code (as discussed below).
- Click that pencil icon again to return to the normal editing display.
Add an Image
 It can be helpful to add images to your Cards in all sort of ways - you might want to show people exactly what the text on the Card is discussing or just catch someone’s eye.
It can be helpful to add images to your Cards in all sort of ways - you might want to show people exactly what the text on the Card is discussing or just catch someone’s eye.
For example, we have a Board set up to monitor our BHAG for each year. Our team likes to have a little fun, so we set up a display of the BHAG Monster.
To add an image to a Free Style Card:
- Edit the source code of the Card.
- In the text box, type the following:
<img height="_1_" src="_2_" /> - Replace __1__ with the height you want the image to be.
- Replace __2__ with the URL of the image.
NOTE: The URL must be linkable via a hosted link and must be in the https format - i.e. it can't be hosted within an internal system. You can only use an image that anyone can access online by following the link you're using.
For example, when we add images to our Free Style Cards, we use images that are permanently hosted on our main website or on our support site. - Click “Save Changes.”
Add a Video
 If your organization has created a video that you want everyone on your team to be able to quickly access, consider adding it to a Board on a Free Style Card.
If your organization has created a video that you want everyone on your team to be able to quickly access, consider adding it to a Board on a Free Style Card.
NOTE: Your video will need to be hosted on an external website and available to anyone with the link.
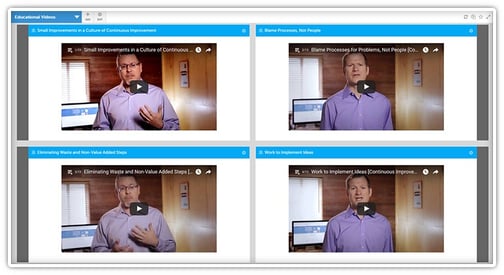
We’ve created several educational videos over the years that we like to share with our team, particularly when we’re joined by new people. To keep those videos organized and easily accessible, we’ve created a Board to host them.
To add a video to a Free Style Card:
- Copy the embed code of the video from whatever site is currently hosting it.
- Edit the source code of the Card.
- In the text box, paste the embed code.
- Click “Save Changes.”
Add a Map
 This one is pretty nifty, if you don’t mind me saying so. You can create a map with Google Maps that displays markers on any relevant locations you add, and then stick that map on a Free Style Card so that everyone with access to the Board can see it.
This one is pretty nifty, if you don’t mind me saying so. You can create a map with Google Maps that displays markers on any relevant locations you add, and then stick that map on a Free Style Card so that everyone with access to the Board can see it.
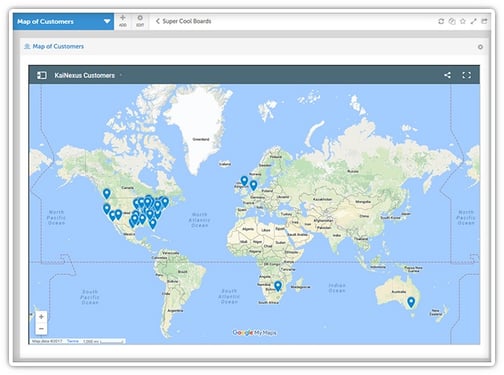
We’ve created an awesome map in our KaiNexus system that shows the locations of each of our customers. We update it whenever someone new joins our family and it’s really cool to watch the map grow.
To add a map to a Free Style Card:
- Create or open the Google Map you want to add.
- Copy the map’s embed code.
- Edit the source code of the Card.
- In the text box, paste the embed code.
- Click “Save Changes.”
How have you been using Free Style Cards in your organization? We’d love hear about it!


Add a Comment